
How to Design Your Own Site in Less Than an Hour a Day
Design your own site in less than an hour a day with practical tips and the right tools. Here’s a quick overview:
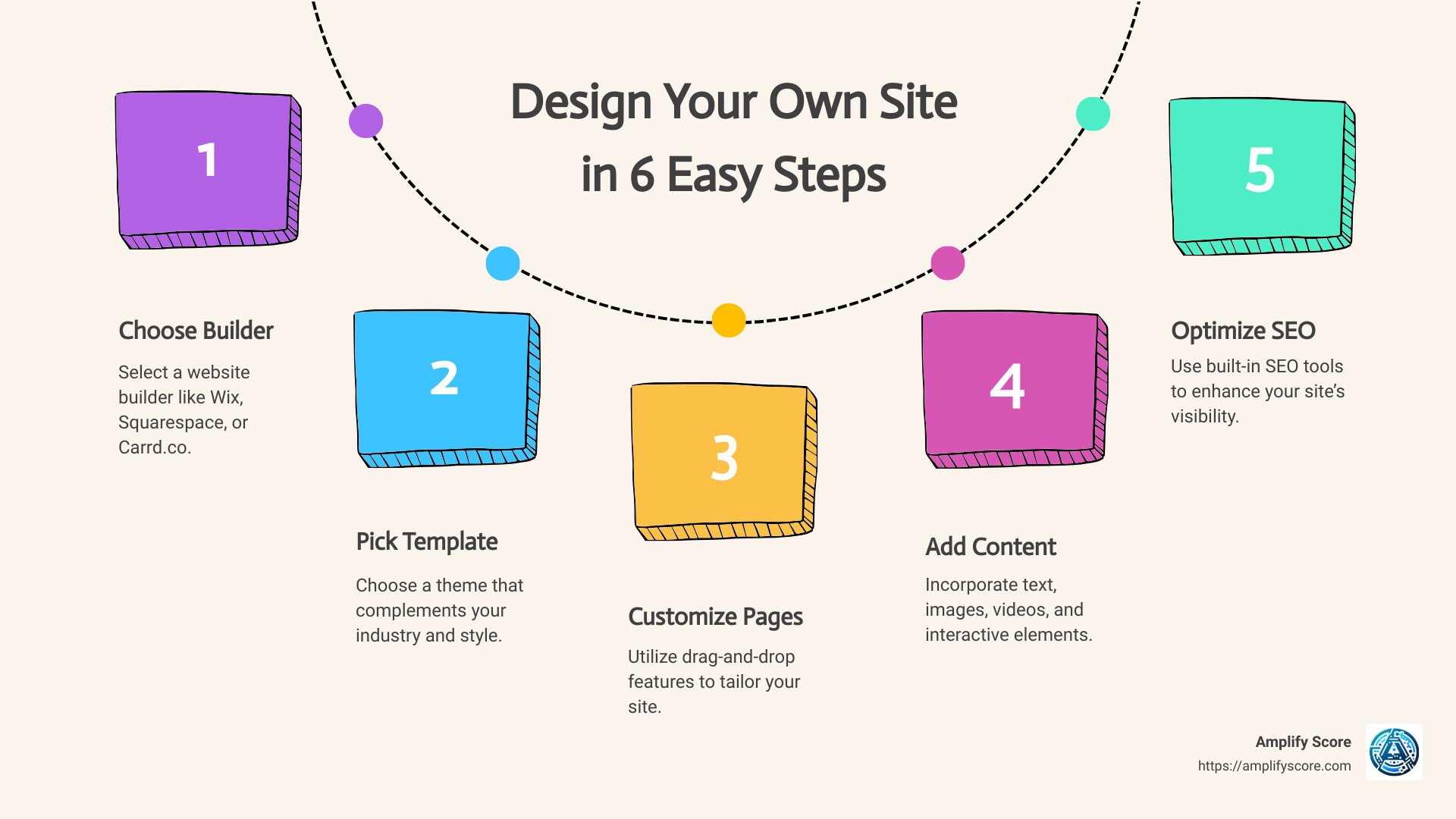
- Choose your website builder: Select a platform that suits your needs.
- Pick a template: Select a theme that fits your industry.
- Customize your pages: Use drag-and-drop features.
- Add content: Text, images, videos, and interactive elements.
- Optimize for SEO: Use built-in SEO tools.
- Launch and monitor: Go live and track performance.
The purpose of this guide is to show you how easy it can be to design your own site without needing a developer. With the right guidance, you can set up a professional-looking, functional website quickly.
The benefits are clear: save time and money, have full control over your site, and use advanced features like AI tools to improve user experience.
At Amplify Score, we’re experts in helping businesses like yours excel online. Our powerful technologies and custom services have helped many companies achieve their digital goals.

Easy design your own site glossary:
Plan Your Website
Before diving into the technical aspects, it’s crucial to plan your website effectively. A well-thought-out plan will save you time and ensure your website meets your goals.
Site Purpose
Start by defining the purpose of your website. Are you creating a blog, an e-commerce store, a portfolio, or a service-based site? Knowing the primary goal will guide your design choices and content strategy.
For example, if you’re building an e-commerce site, focus on showcasing products and facilitating easy transactions. If it’s a portfolio, emphasize visual elements and your work samples.
Target Audience
Next, identify your target audience. Who are you trying to reach? Understanding your audience’s demographics, interests, and needs will help you create relevant content and a user-friendly design.
For instance, a website targeting young professionals might use modern design elements and straightforward navigation. On the other hand, a site aimed at seniors might prioritize readability and simplicity.
Content Strategy
Develop a content strategy to keep your website engaging and informative. This involves planning the types of content you’ll publish, such as blog posts, videos, or product descriptions.
Consider these steps:
- Content Mapping: Outline the main pages (Home, About, Contact, Services/Products) and what each will contain.
- Content Calendar: Plan when to publish new content to keep your site fresh and engaging.
- SEO Optimization: Use keywords relevant to your audience to improve search engine rankings. Tools like Amplify Score’s built-in SEO features can be incredibly helpful.
For example, if you’re running a service-based business, your content might include case studies, client testimonials, and detailed service descriptions.
Examples and Case Studies
Case Study: Boyett Recovery, a service-based business, successfully used a custom-built site to attract clients. They focused on clear service descriptions and client testimonials to build trust and credibility.
Example: A blog targeting tech enthusiasts might feature regular updates on the latest gadgets, reviews, and how-to guides. This keeps the audience engaged and returning for more.
By thoroughly planning your website’s purpose, target audience, and content strategy, you’ll set a strong foundation for creating a site that meets your goals and engages your visitors.

Next, we’ll dive into choosing the right website builder and how Amplify Score can streamline the process for you.
Choose the Right Website Builder
Choosing the right website builder is crucial for bringing your vision to life quickly and efficiently. A good builder will offer the tools you need, be easy to use, and scale with your business. Let’s explore how Amplify Score can help you design your own site in less than an hour a day.
Amplify Score: Your All-in-One Solution
Amplify Score offers a powerful website builder designed to make the process of creating a website as simple as possible. With Amplify Score, you get access to a suite of AI tools that streamline every step of the website-building process, from design to launch.
Key Features:
- AI-Powered Customization: Amplify Score uses AI to help you customize templates, generate content, and optimize your site for search engines.
- Drag-and-Drop Editor: An intuitive editor that allows you to easily move elements around, making it easy for even non-tech-savvy users to create stunning websites.
- Built-In SEO Tools: Improve your site’s visibility with built-in SEO features that guide you through optimizing each page.
- Mobile Responsiveness: Ensure your site looks great on all devices with responsive design options.
AI Tools to Simplify Your Workflow
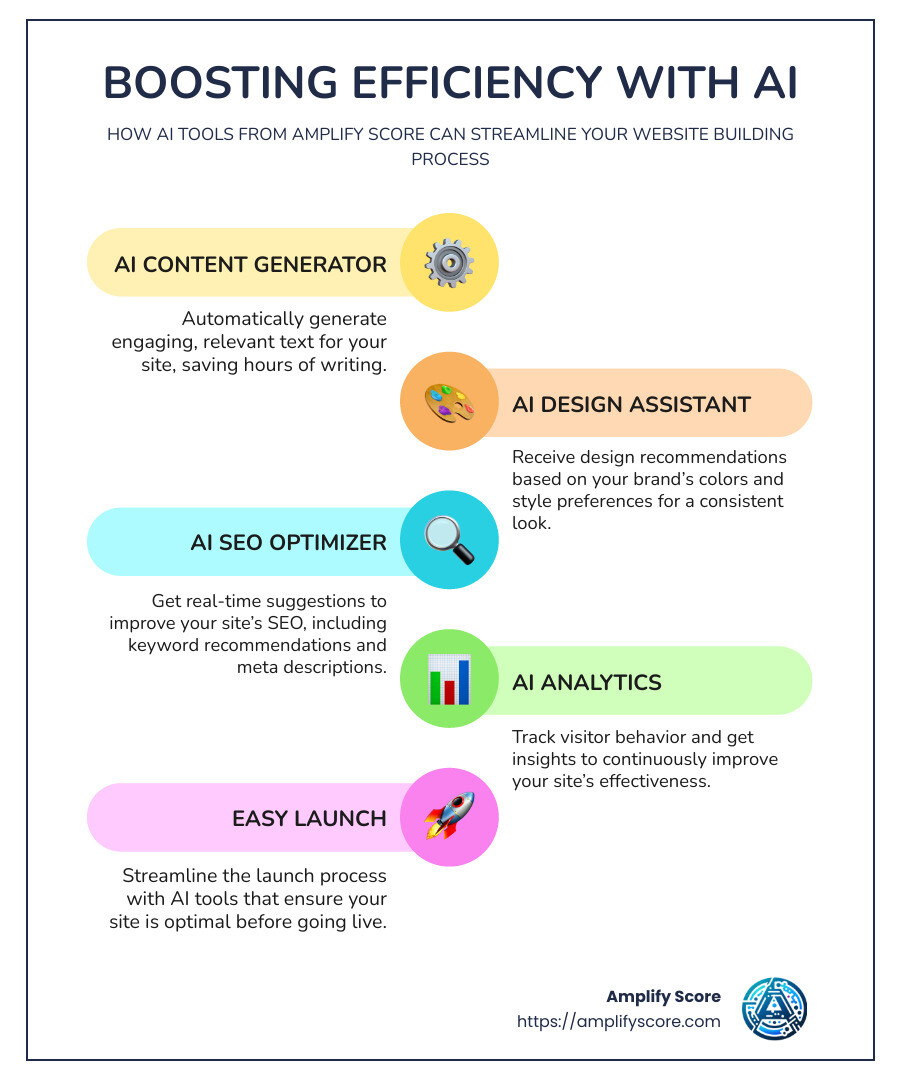
Amplify Score leverages advanced AI tools to take the guesswork out of website design. Here’s how these tools can help you:
-
AI Content Generator: Automatically generate high-quality text for your site, custom to your industry and audience. This saves you hours of writing and ensures your content is engaging and relevant.
-
AI Design Assistant: Get design recommendations based on your brand’s colors, fonts, and style preferences. This tool helps you maintain a consistent look and feel across your site.
-
AI SEO Optimizer: Receive real-time suggestions to improve your site’s SEO, making it easier for potential customers to find you online. This includes keyword recommendations, meta descriptions, and more.
-
AI Analytics: Track visitor behavior and get insights into how your site is performing. Use this data to make informed decisions and continuously improve your site’s effectiveness.

Real-World Example: Boosting Efficiency with AI
Case Study: An e-commerce business used Amplify Score’s AI tools to cut down their website development time by 50%. The AI Content Generator created compelling product descriptions, while the AI SEO Optimizer boosted their search engine rankings, driving more traffic to their site.
By choosing Amplify Score as your website builder, you can leverage cutting-edge AI tools to simplify the design process, improve your site’s performance, and focus on growing your business.
Next, we’ll discuss how to customize your template to match your brand’s identity and make your site stand out.
Customize Your Template
Creating a website that reflects your brand’s identity starts with customizing your template. With Amplify Score, this process is straightforward and efficient, ensuring you can design your own site without spending countless hours.
Choose a Template
Amplify Score offers a variety of professionally designed templates custom to different industries and purposes. Whether you’re building an e-commerce store, a portfolio, or a blog, there’s a template for you.
Steps to Choose a Template:
- Browse Templates: Start by exploring the available templates. Each template is crafted with best practices in mind, ensuring a solid foundation for your site.
- Preview: Take advantage of the preview feature to see how each template looks and functions.
- Select: Once you find a template that suits your needs, select it to start customizing.

Customize Colors
Color is a powerful way to convey your brand’s personality. Amplify Score allows you to easily modify the color scheme of your template to match your brand.
Tips for Choosing Colors:
- Brand Colors: Use your existing brand colors to maintain consistency across all your marketing materials.
- Contrast: Ensure there’s enough contrast between text and background colors for readability.
- Emotion: Choose colors that evoke the desired emotions in your audience. For example, blue often conveys trust, while red can signify excitement.
Select Web Fonts
Fonts play a crucial role in your website’s readability and overall aesthetic. Amplify Score provides a selection of designer fonts to choose from, making it easy to find one that fits your brand.
Tips for Choosing Fonts:
- Readability: Ensure your main font is easy to read, especially for body text.
- Brand Identity: Select fonts that align with your brand’s personality. For instance, a modern sans-serif font might suit a tech company, while a classic serif font could be perfect for a law firm.
- Consistency: Limit your font choices to two or three to maintain a clean and cohesive look.
Real-World Example: Customizing for Impact
Case Study: A small consulting firm used Amplify Score to create a website that truly represented their brand. They started with a professional template, customized the colors to match their logo, and chose fonts that conveyed professionalism and trust. The result was a polished, cohesive site that impressed their clients and increased their online inquiries by 30%.
By following these steps, you can easily customize your template to create a website that not only looks great but also effectively communicates your brand’s message.
Next, we’ll cover how to set up the essential pages every website needs.
Set Up Essential Pages
Now that you’ve customized your template, it’s time to set up the essential pages of your website. These pages form the backbone of your site, providing key information and facilitating interaction with your visitors. Here’s a quick guide to the must-have pages:
Home Page
Your home page is the first impression visitors get of your site. It should be clear, engaging, and provide an overview of what you offer.
Key Elements to Include:
- Headline: A compelling headline that captures your brand’s essence.
- Introduction: A brief description of who you are and what you do.
- Call to Action (CTA): Direct visitors to take the next step, whether it’s learning more, signing up, or contacting you.
- Visuals: High-quality images or videos that represent your brand.
About Page
The about page tells your story and builds trust with your audience. It’s where you can share your mission, values, and the people behind the brand.
Key Elements to Include:
- Company History: A brief background of your business.
- Team Members: Introduce key team members with photos and short bios.
- Mission Statement: Clearly state your mission and values.
- Testimonials: Include quotes or stories from satisfied customers.
Contact Page
The contact page is crucial for facilitating communication with your visitors. Make it easy for people to get in touch with you.
Key Elements to Include:
- Contact Form: A simple form for visitors to fill out.
- Email and Phone Number: Provide direct contact details.
- Physical Address: If applicable, include your business location.
- Social Media Links: Link to your social media profiles for additional touchpoints.
Services/Products Page
The services/products page is where you showcase what you offer. Make it informative and easy to steer.
Key Elements to Include:
- Descriptions: Detailed descriptions of your services or products.
- Pricing: Clearly state your prices or provide a way for visitors to get a quote.
- Images/Videos: High-quality visuals to complement your descriptions.
- CTA Buttons: Encourage visitors to take action, such as booking a service or purchasing a product.
By setting up these essential pages, you ensure that your site has a solid foundation. Each page serves a specific purpose and helps guide your visitors towards becoming customers.
Next, we’ll explore how to optimize your website for user experience.
Creating a website is more than just filling it with content. To design your own site effectively, you need to focus on optimizing it for user experience (UX). This means making your site easy to use, visually appealing, and accessible on all devices. Let’s break it down:
User-Friendly Design
A user-friendly design is essential for keeping visitors on your site and encouraging them to explore more.
Key Elements to Consider:
- Simplicity: Keep your design clean and uncluttered. Avoid overwhelming your visitors with too much information or too many visuals at once.
- Readability: Use easy-to-read fonts and maintain a good contrast between text and background. Break up text with headings, bullet points, and images.
- Consistency: Ensure that your design elements (colors, fonts, buttons) are consistent across all pages. This helps in creating a cohesive look and feel.
- Fast Loading Times: Optimize images and other media to ensure your site loads quickly. Slow-loading sites can frustrate visitors and increase bounce rates.
Navigation
Effective navigation helps visitors find what they’re looking for quickly and easily. Poor navigation can lead to a frustrating experience and drive visitors away.
Best Practices for Navigation:
- Clear Menu: Use a clear and simple menu structure. Include only the most important pages in your main navigation.
- Breadcrumbs: Add breadcrumb navigation to help users understand their location within your site.
- Search Function: Incorporate a search bar if your site has a lot of content. This allows users to find specific information without scrolling through multiple pages.
- Clickable Elements: Make sure all buttons, links, and CTAs are easily clickable and lead to the correct pages.
Mobile-Friendly
With more people accessing websites on their smartphones, having a mobile-friendly design is crucial.
Steps to Ensure Mobile-Friendliness:
- Responsive Design: Use a responsive design that automatically adjusts to different screen sizes. This ensures your site looks good on desktops, tablets, and smartphones.
- Mobile Navigation: Simplify your navigation for mobile users. Consider using a hamburger menu to save space.
- Touch-Friendly Elements: Make sure buttons and links are large enough to be easily tapped with a finger.
- Fast Mobile Load Times: Optimize your site for fast loading on mobile devices. This includes compressing images and using mobile-friendly plugins.
By focusing on these aspects, you ensure that your visitors have a positive experience on your site, whether they’re browsing from a desktop or a mobile device.
Next, we’ll look at how to make your website mobile-friendly.
Make Your Website Mobile-Friendly
More people are accessing websites on their smartphones than ever before. To ensure your site provides a great experience on all devices, you need to focus on mobile-friendly design. Here’s how:
Responsive Design
Responsive design is a must-have for any modern website. It ensures your site automatically adjusts to fit different screen sizes, whether it’s a desktop, tablet, or smartphone.
Key Steps for Responsive Design:
- Fluid Grids: Use a flexible grid layout that resizes with the screen. This helps maintain the structure and readability of your content.
- Flexible Images: Ensure your images scale properly without losing quality. Use CSS to set maximum widths and heights.
- Media Queries: Implement CSS media queries to apply different styles based on the device’s screen size. This allows for custom tweaks that improve the user experience on smaller screens.
Mobile Optimization
Optimizing your site specifically for mobile users goes beyond just responsive design. You need to ensure that every element is mobile-friendly.
Tips for Mobile Optimization:
- Simplified Navigation: Use a hamburger menu to save space and make navigation easier for mobile users. Keep the menu items concise.
- Touch-Friendly Elements: Ensure buttons and links are large enough to be easily tapped with a finger. Avoid placing clickable elements too close to each other to prevent accidental clicks.
- Fast Mobile Load Times: Mobile users expect quick load times. Compress images, use lazy loading, and minimize the use of large files to speed up your site.
- Readable Fonts: Choose font sizes and styles that are easy to read on small screens. Maintain good contrast between text and background.
Testing Your Mobile Site
Once you’ve implemented responsive design and mobile optimization, it’s crucial to test your site on various devices.
Testing Tips:
- Emulators and Real Devices: Use browser-based emulators to test your site on different devices. Additionally, check your site on actual smartphones and tablets to see how it performs.
- Google Mobile-Friendly Test: Use tools like Google’s Mobile-Friendly Test to get insights and recommendations for improving your site’s mobile experience.
- User Feedback: Ask friends, family, or colleagues to steer your site on their mobile devices and provide feedback.
By focusing on responsive design and mobile optimization, you ensure that your website delivers a seamless experience for users on any device. This not only improves user satisfaction but also boosts your site’s SEO and engagement.
Next, we’ll look at how to test and launch your website.
Test and Launch Your Website
Now that your site is designed and mobile-friendly, it’s time to make sure everything works perfectly before you go live. Testing and debugging are crucial steps in this process, ensuring your visitors have a seamless experience.
Testing
Comprehensive testing helps identify any issues that might affect user experience. Here’s how to do it effectively:
1. Cross-Browser Testing: Your site should look and function well on all major browsers like Chrome, Firefox, Safari, and Edge. Use tools like BrowserStack or CrossBrowserTesting to check compatibility.
2. Device Testing: Test your site on various devices, including desktops, tablets, and smartphones. Pay attention to different screen sizes and resolutions.
3. Functional Testing: Ensure all features and functionalities, such as forms, buttons, and links, work as intended. Test every interactive element to avoid any surprises after launch.
4. Usability Testing: Ask friends, family, or colleagues to steer your site. Gather their feedback on ease of use, readability, and overall experience. This can provide valuable insights into any areas that need improvement.
5. Performance Testing: Check your site’s load times and performance using tools like Google PageSpeed Insights or GTmetrix. Aim for fast load times to keep visitors engaged.
Debugging
Even with thorough testing, bugs can slip through. Debugging is about finding and fixing these issues before your site goes live.
Common Debugging Tips:
- Check for Broken Links: Use tools like Dead Link Checker to find and fix broken links that could frustrate users.
- Validate HTML and CSS: Use the W3C Markup Validation Service to ensure your HTML and CSS code is error-free.
- Review Console Errors: Inspect your site’s console in the browser’s developer tools for any errors or warnings. Address these issues to improve site performance and functionality.
- Test Forms and Inputs: Ensure all forms are submitting data correctly and that you receive any submissions as expected.
Launch
With testing and debugging complete, it’s time to launch your website. Here’s a checklist to ensure a smooth launch:
1. Backup Your Site: Before making your site live, create a complete backup. This allows you to restore your site if anything goes wrong.
2. Choose a Launch Date: Pick a date and time when traffic is likely to be low. This reduces the impact of any unforeseen issues.
3. Inform Your Audience: Announce your launch on social media, through email campaigns, and on your existing platforms. Generate excitement and anticipation.
4. Monitor Performance: After launching, keep an eye on your site’s performance. Use analytics tools to track visitor behavior, load times, and any errors that might arise.
5. Be Ready to Fix Issues: Be prepared to address any problems that might come up after launch. Quick fixes can prevent small issues from becoming major problems.
By following these steps, you ensure a smooth transition from development to a live website, providing your visitors with a seamless and engaging experience.
Next, we’ll explore how to track and adjust your website for continuous improvement.
Track and Adjust Your Website
Launching your website is just the beginning. To ensure it continues to perform well and meet your goals, you need to track and adjust it regularly. This involves using analytics, gathering user feedback, and committing to continuous improvement.
Analytics
Analytics are essential for understanding how visitors interact with your site. They provide data on everything from page views to conversion rates. Here’s how to get started:
1. Set Up Google Analytics: This free tool offers comprehensive insights into your website traffic. You can track metrics like user demographics, behavior, and acquisition channels.
2. Monitor Key Metrics: Focus on important metrics such as bounce rate, average session duration, and pages per session. These indicators help you understand user engagement.
3. Track Conversion Goals: Define what actions you want visitors to take (e.g., making a purchase, filling out a form) and set up conversion tracking to measure these goals.
4. Use Heatmaps: Tools like Hotjar or Crazy Egg show you where users click, scroll, and hover on your site. This visual data helps identify which areas attract attention and which are ignored.
User Feedback
User feedback provides qualitative insights that analytics can’t. It helps you understand the “why” behind user behavior. Here’s how to collect and use feedback effectively:
1. Surveys and Polls: Use tools like SurveyMonkey or Google Forms to ask visitors about their experience. Keep questions short and specific to get actionable responses.
2. Feedback Widgets: Implement feedback widgets on your site to allow users to leave comments and suggestions directly.
3. Usability Testing: Conduct regular usability tests with real users. Pay attention to their interactions and listen to their suggestions for improvement.
4. Social Media Listening: Monitor your social media channels for comments and messages about your site. Respond to feedback and use it to make informed changes.
Continuous Improvement
A successful website is never truly finished. It requires ongoing tweaks and updates to stay relevant and effective. Here’s how to approach continuous improvement:
1. Regular Updates: Keep your content fresh and up-to-date. Regularly add new blog posts, update product listings, and refresh images.
2. A/B Testing: Experiment with different versions of pages to see which performs better. Tools like Optimizely or VWO can help you run and analyze these tests.
3. Performance Optimization: Continuously monitor your site’s performance. Use tools like Google PageSpeed Insights to identify areas for improvement and implement changes to improve load times.
4. SEO Refinement: Stay on top of SEO best practices. Regularly update your keywords, meta descriptions, and alt texts to maintain or improve your search engine rankings.
5. Adapt to Trends: Stay informed about new web design trends and technologies. Adapting to these can keep your site looking modern and functioning efficiently.
By diligently tracking, gathering feedback, and making continuous improvements, you ensure your website remains effective and engaging for your visitors. This proactive approach helps you adapt to changing user needs and market conditions, ultimately driving better results for your business.
Frequently Asked Questions about Designing Your Own Site
How can I create a site for myself?
Creating a site for yourself is simpler than you might think. Here’s how:
-
Plan Your Website: Decide on your site’s purpose, target audience, and the type of content you’ll include.
-
Choose a Website Builder: Use a tool like Amplify Score’s website builder, which offers AI tools to streamline the process.
-
Customize Your Template: Pick a template that suits your style, then use drag-and-drop features to make it your own.
-
Set Up Essential Pages: Include key pages like Home, About, Contact, and Services/Products.
-
Optimize for User Experience: Ensure your site is easy to steer and mobile-friendly.
-
Test and Launch: Before going live, test your site on different devices to ensure everything works smoothly.
-
Track and Adjust: Use analytics and user feedback to continuously improve your site.
Can I create my own website for free?
Yes, you can create your own website for free. Here’s how:
-
Free Website Builders: Platforms like Amplify Score offer free plans that include hosting and basic features.
-
Free Templates: Choose from a range of free templates to get started quickly.
-
Custom Domain: While free plans often come with a subdomain (e.g., yourname.amplifyscore.com), you can upgrade to a custom domain for a more professional look.
-
No Coding Required: Use drag-and-drop editors to design your site without any coding knowledge.
-
Built-In Tools: Take advantage of free tools for SEO, social media integration, and email marketing.
How much does it cost to create a site?
The cost of creating a site can vary. Here’s a breakdown:
-
Free Plans: Many website builders, including Amplify Score, offer free plans with basic features.
-
Custom Domain: A custom domain typically costs around $10-$15 per year.
-
Hosting: While free hosting is available, premium plans with more features start at around $5-$10 per month.
-
Premium Templates: Some templates are free, but premium options can cost between $20-$100.
-
Add-Ons: Additional features like e-commerce, advanced SEO tools, and marketing integrations may come with extra costs.
By starting with a free plan and upgrading as your needs grow, you can manage the costs effectively while still creating a professional and functional website.
Conclusion
Designing your own site can be a game-changer for your business, and Amplify Score is here to make the process smooth and straightforward. Our platform offers custom solutions that cater to your specific needs, whether you’re looking to create a simple landing page or an extensive e-commerce site.
One of the standout features of Amplify Score is our flexible payment terms. We understand that every business has different financial constraints, which is why we offer NET 30/60/90 terms and more. This flexibility allows you to focus on building and growing your site without immediate financial pressure.
By choosing Amplify Score, you’re not just getting a website builder; you’re getting a partner committed to your success. From AI tools that simplify design to 24/7 support, we provide everything you need to create a professional, functional, and visually appealing website.
Ready to get started? Explore our web development services and see how Amplify Score can help you design your own site in less than an hour a day.
